从cnblogs迁移到hexo了,之前cnblogs可以直接粘贴图片,但是hexo不行。自建了个图床,一般的VSCode插件没有原生支持,这里记录一下自己的实现方法。
搭建图床
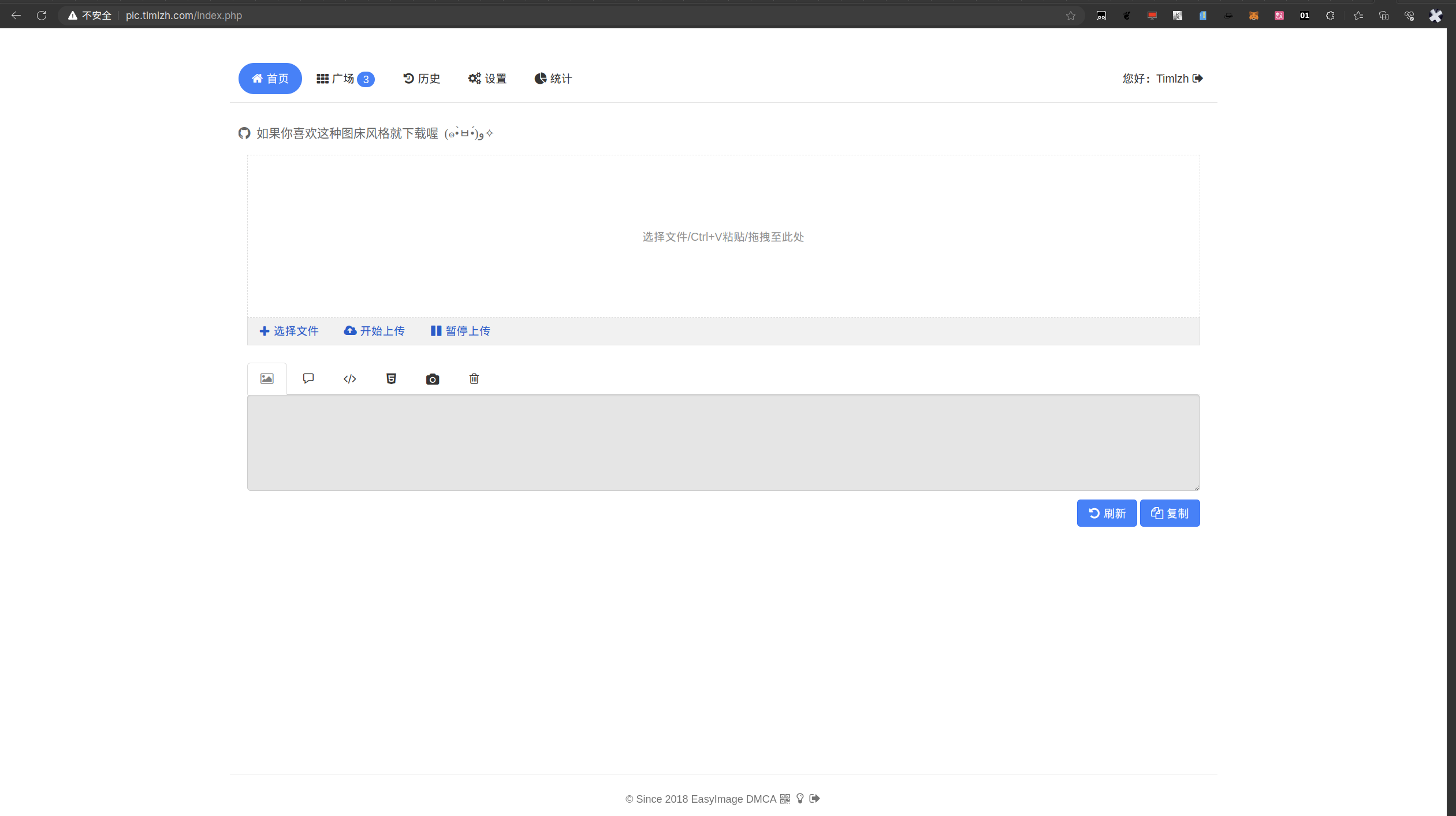
这里直接使用了EasyImage2.0,用别人封装好的docker直接启动,很方便。
mkdir easyimage
cd easyimage
mkdir i
mkdir config
vim docker-compose.yml
docker-compose.yml内容如下:
version: '3.3'
services:
easyimage:
image: ddsderek/easyimage:latest
container_name: easyimage
ports:
- '60015:80'
environment:
- TZ=Asia/Shanghai
- PUID=1000
- PGID=1000
- DEBUG=false
volumes:
- './config:/app/web/config'
- './i:/app/web/i'
restart: unless-stopped
启动:
docker-compose up -d
启动后,访问http://ip:60015,初始化设置一下密码,然后就可以使用了。

启用api上传
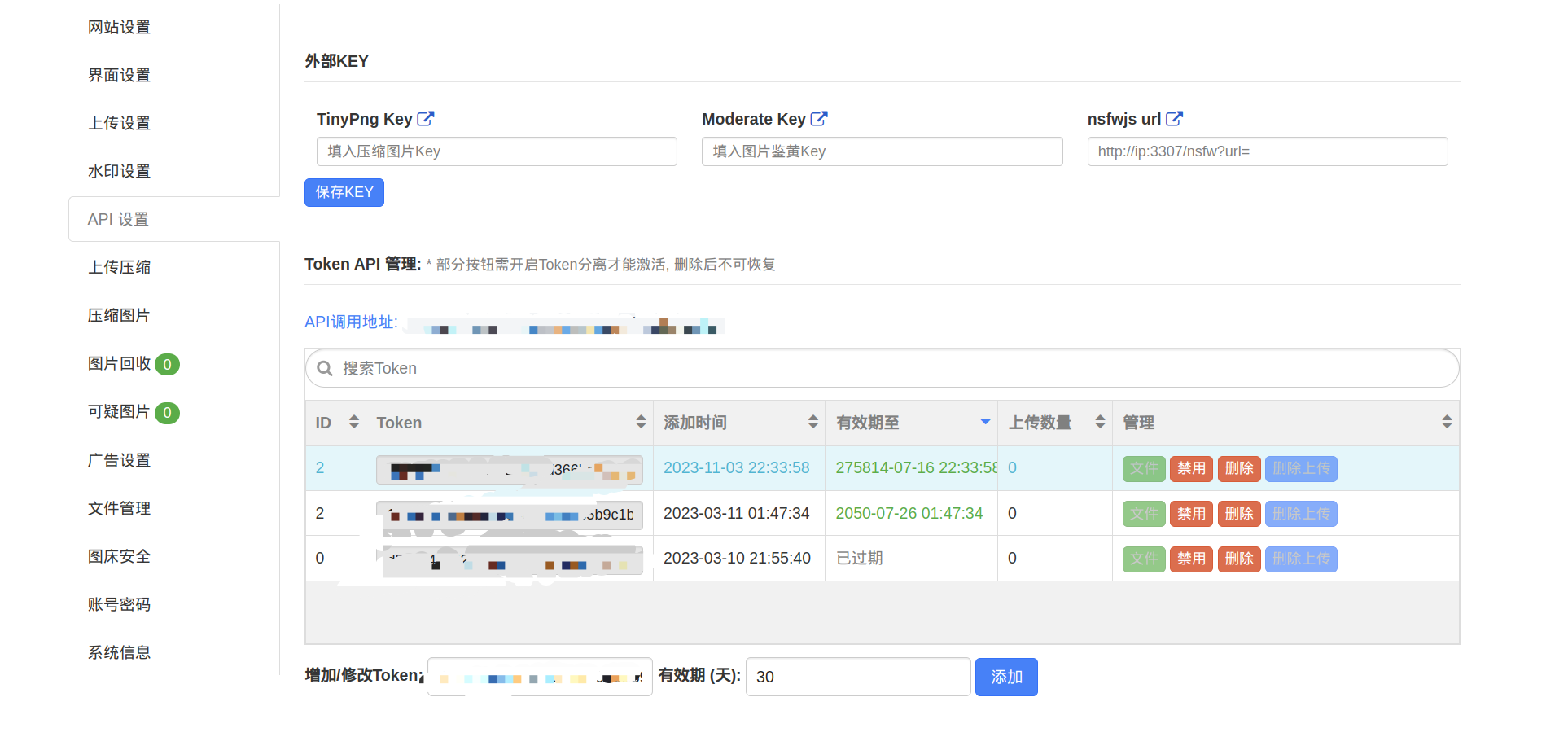
在设置->图床安全中启用api上传

然后在api设置中生成一个token记录下来,后面会用到。

VSCode插件
首先先安装Markdown Image插件。
这个插件支持自己写上传脚本,我编写了一个upload.js脚本对接EasyImage的api上传。
url = 'http://url/api/index.php'; // 这里填写你的api地址
token = 'xxxx'; // 这里填写你的token
module.exports = async function (filePath, savePath, markdownPath) {
try {
const FormData = require('form-data');
const fs = require('fs');
const got = require('got');
const path = require('path');
const form = new FormData();
form.append('token', token);
form.append('image', fs.createReadStream(filePath));
const options = {
headers: form.getHeaders(),
body: form,
};
const resp = await got.post(url, options);
let response = JSON.parse(resp.body)
return response.url;
} catch (error) {
return error;
}
}
新建一个目录,把这个脚本放进去,然后安装依赖:
npm install form-data
npm install got
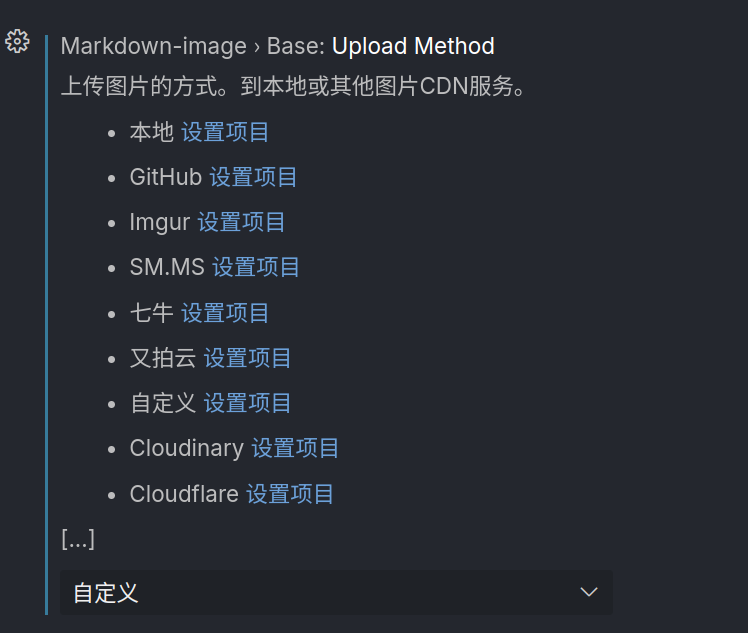
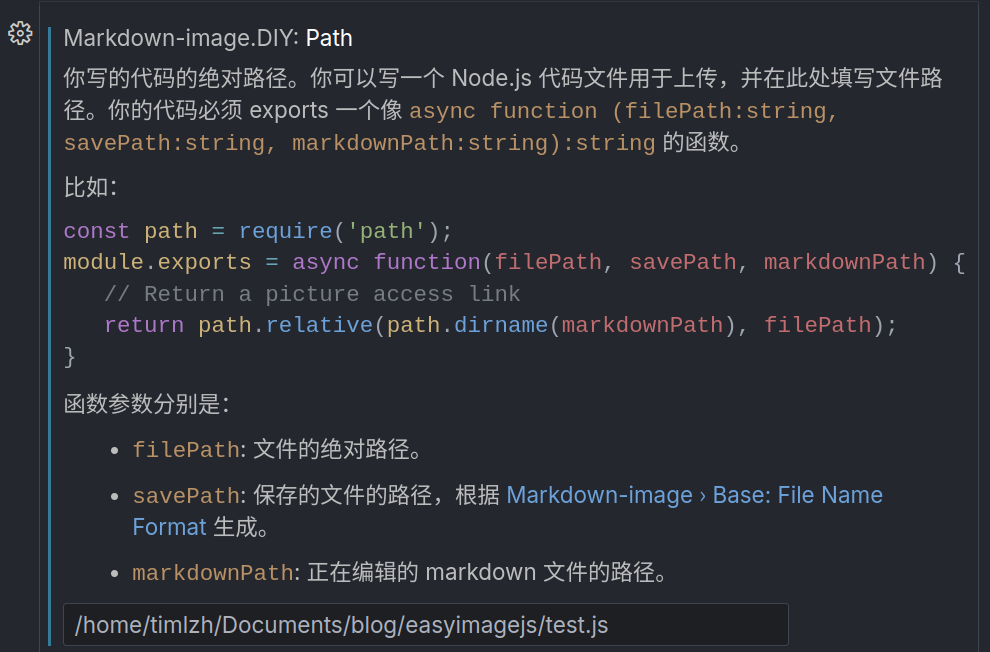
然后在VSCode的设置中,找到markdown-image.DIY.path,填入upload.js的路径。并将markdown-image.base.uploadMethod改为自定义。


使用
把图片复制到剪贴板,然后在markdown文件中右键选择粘贴图片(快捷键Alt + Shift + V),就可以自动上传了。